网站建设专家有哪些:网站建设基本流程步骤
小股迷 218信息网 2022-05-17 找商务
首先,感谢你能坚持经常过来我的博客。下面来说说网站建设专家有哪些:网站建设基本流程步骤,以及关于网站建设的一系列相关内容,认真阅读完,把我想表达的思路完全理解,相信你很快就可以掌握!现在,随着智能
首先,感谢你能坚持经常过来我的博客。下面来说说网站建设专家有哪些:网站建设基本流程步骤,以及关于网站建设的一系列相关内容,认真阅读完,把我想表达的思路完全理解,相信你很快就可以掌握!
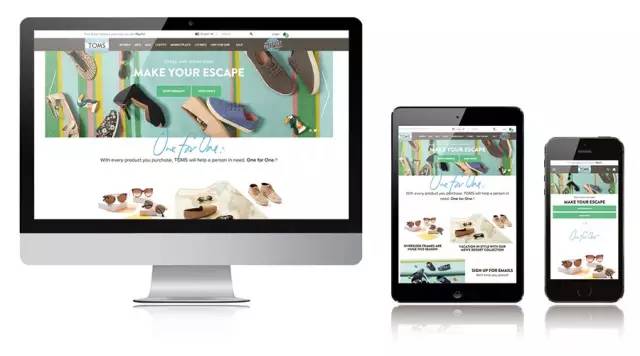
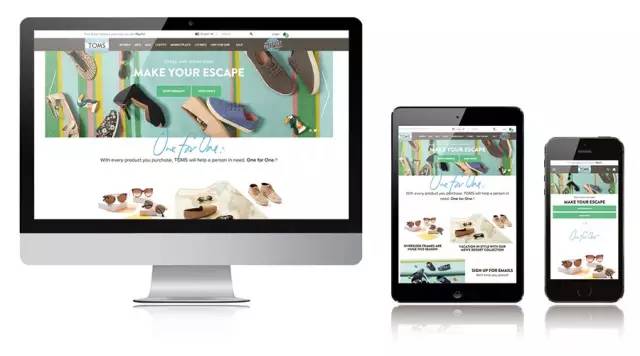
现在,随着智能手机的普及,从手机上来的流量一点不比在PC上来的少,所以,作为一种能够自动适应不同屏幕尺寸的网页设计办法,响应式设计(Responsive Design)正日益成为最受推崇的移动网页优化方式。今天就跟大家分享一下响应式网站建设的必要性以及难点有哪些?希望对大家有所帮助。
您的网站用手机打开是不是还是这样子?

在各种设备下都可以图片还有文字,使用方式也是适应响应的设备来的。
第一:什么是响应式网页设计
伊桑·马科特在2010年首次提出了响应式网页设计(RWD,Responsive Web Design)的概念。他根据工程师在处理不同屏幕分辨率的网页内容展现的效果的时候常用的技巧和策略,创造性的进行了归纳总结。那么,什么是响应式设计呢?所谓“响应式网页设计”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。

第二:为什么要使用响应式设计
为什么要使用响应式设计呢?一张图告诉你原因:

第三:响应式网站建设的优势在哪?
开发、维护、运营成本优势:
页面只有一个,通过针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
兼容性优势:
移动设备新的尺寸层出不穷,定制的版本通常只适用于某些规格的设备,如果新的设备分辨率变化较大,则往往不能兼容,而开发新的版本需要时间,这段时间内的访问就是个问题,但是响应式 Web设计可以提前预防这个问题。
操作灵活:
响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
第四:设计响应式网站的难点有哪些?
设计难:设计的时候需要考虑大分辨显示器比如24寸,笔记本,ipad,各种不同大小屏幕手机,传统设计方式只需要考虑一种屏幕。
实现难:因需针对不同的屏幕大小要写3-4种样式代码,还需要考虑到各种版本浏览器兼容性,这需要有很强很有经验的前端工程师才能胜任。

工作量大:一个响应式网站的工作量是一个正常PC网站的2.5倍。因为屏幕尺寸多,做一个网站,必须到各种设备上去测试和运行。普通的网站作坊很少有人会愿意花这么多的精力去测试一个网站。
成本大:因为响应式设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师要不断磨合制作。
总之,响应式网站设计,为计算机、手机、平板电脑等不同设备的访问用户了提供更加舒适的界面和更好的用户体验(和速度),而且随着目前移动设备的增长,已成为大势所趋。
1.本媒体部分图片、文章来源于网络,并都会标明作者或来源,如有侵权,请与我联系删除;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
-
 盘点宣泄情绪的十佳APP,怼怼最实用!2023-10-10 33
盘点宣泄情绪的十佳APP,怼怼最实用!2023-10-10 33 -
怎么安装apk应用?电脑崩溃该怎么办?2023-07-23 26
-
 极限汽车运动控制 矢量协同控制技术突破2023-02-20 25
极限汽车运动控制 矢量协同控制技术突破2023-02-20 25 -
显卡风扇转速怎样进行调节?显卡不能使用应该怎样解决?2024-04-01 24
-
 铁路售票网站12306:网上购票常见问题盘点2022-05-17 21
铁路售票网站12306:网上购票常见问题盘点2022-05-17 21 -
 海纳云管道泄漏相关仪,引领国内管道漏损控制智能化升级2022-10-11 19
海纳云管道泄漏相关仪,引领国内管道漏损控制智能化升级2022-10-11 19 -
 华为发布HarmonyOS 3及全场景新品,智慧体验更进一步2022-08-01 19
华为发布HarmonyOS 3及全场景新品,智慧体验更进一步2022-08-01 19 -
PDFL初始化失败的原因是什么?PDFL初始化失败如何解决?2024-02-08 19





